2021
Web 3
Blockchain
User-Centered UI Redesign & Visual Improvements of Polkaswap Decentralized Exchange (DEX) Web App — A UX Case Study
Team

Akorede J. Ayanbisi
Product Designer
I worked alone on this project as the main product designer, addressing the identified problem.
Overview
What is Polkaswap?
Polkaswap (SYMBOL: PSWAP) is the decentralized finance and exchange that lets users swap tokens or coins from the Polkadot ecosystem as well as other blockchains. It provides a standard bridging interface and will give the easy possibility to list and exchange tokens for all substrate parachains and other blockchains like Ethereum and Bitcoin. Additionally, it allows users to create, list, and trade tokens on the SORA network, creating a new source of potential liquidity.
It is also a cross-chain exchange of assets, simple creation and listing of new assets, and said to be the easiest swaps ever. It is the interoperable future of Polkadot and is said to also be at the forefront.
Polkaswap exists on the SORA Network, which has its own network and technology while being closely integrated with Polkadot. The aim of this hybrid solution is to have the best parts of the Polkadot network and technology while preserving the highest level of focus on a DeFi specific framework.
Polkaswap is being created with the help of a Web3 Foundation Grant. Using Polkaswap DEX, users get to enjoy services like; faster trading, boundless liquidity, swapping any token, and a few others.
The Challenge
The Obstacle To Face Solving This Problem
To redesign the entire Polkaswap web application with clean and visually appealing user interfaces. Additionally, I will design a mobile-responsive web application and create a new landing page for both web and mobile.
Furthermore, I plan to design both light and dark versions of the web application for both mobile and web platforms to provide users with multiple choices and enhance the overall user experience of the platform.
The Goals
The Goals
The project has three highlighted goals:
Enhance the usability of the website/platform.
Ensure a smooth and easy user experience and navigation on the platform.
Develop a more useful and user-friendly decentralized exchange platform for users.
Design Process
The Design Process I Used
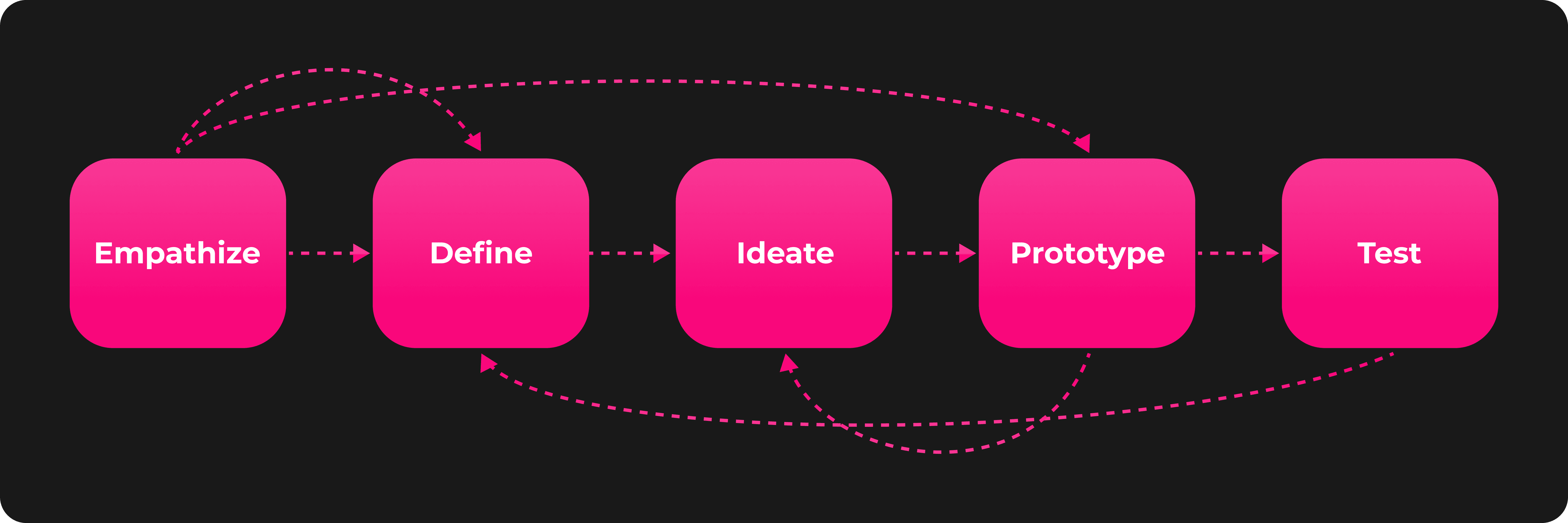
The design process conducted in this research follows the design thinking methodology and model proposed by the Hasso-Plattner Institute of Design at Stanford (d.school).
“Design Thinking is a design methodology that provides a solution-based approach to solving problems.” — Interaction Design Foundation
User Research
User Research
To conduct more robust user research, I ensure that the data and information are derived from insights provided by the users, enabling the identification of problems that need to be addressed.
User Persona
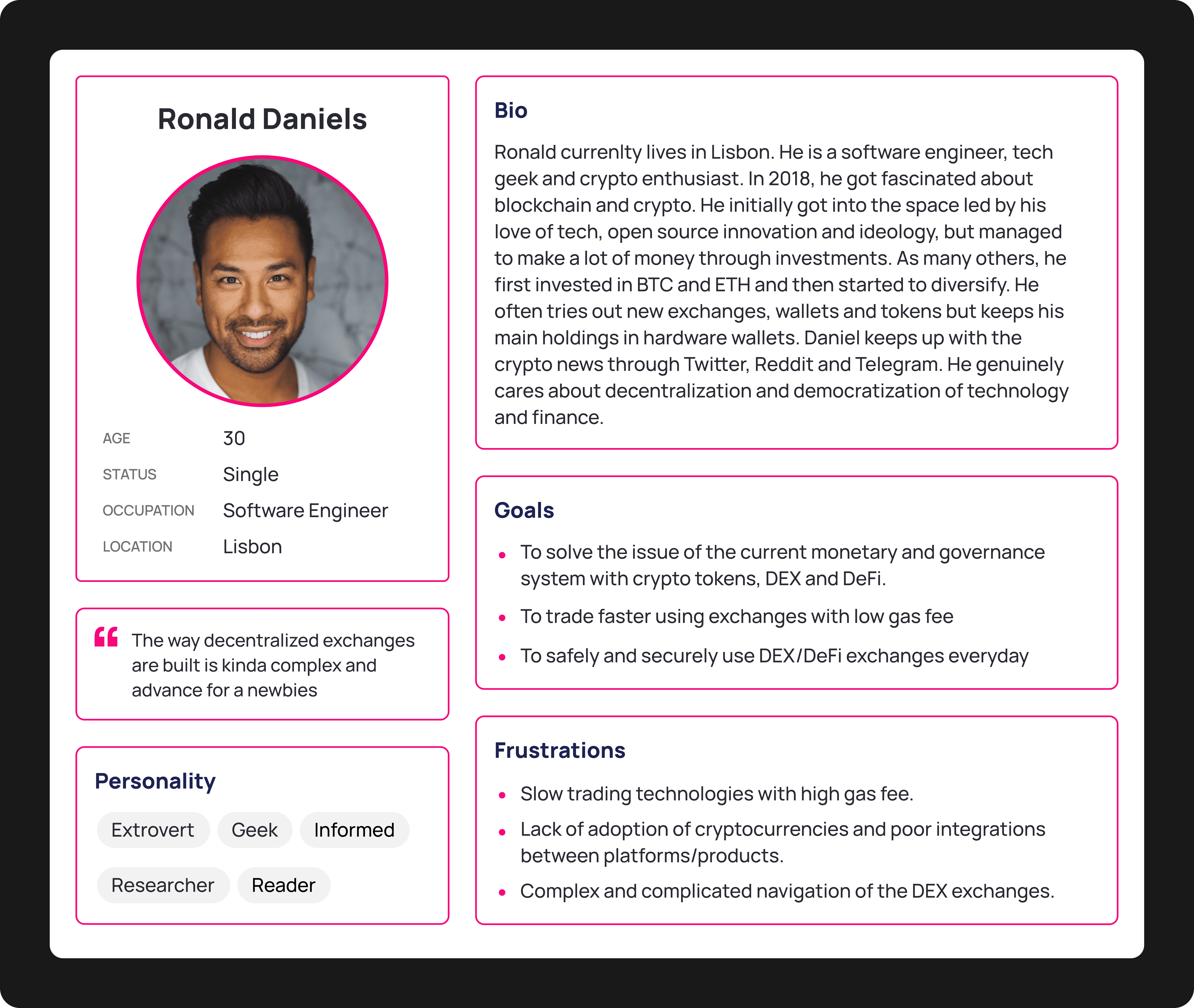
The next step I took was to create a user persona. This persona serves as a reference point when addressing the users' needs identified during my research.
The user persona encompasses details such as user profile and bio-data, user personality, user goals in utilizing the web application, and user frustrations experienced when using the web application.
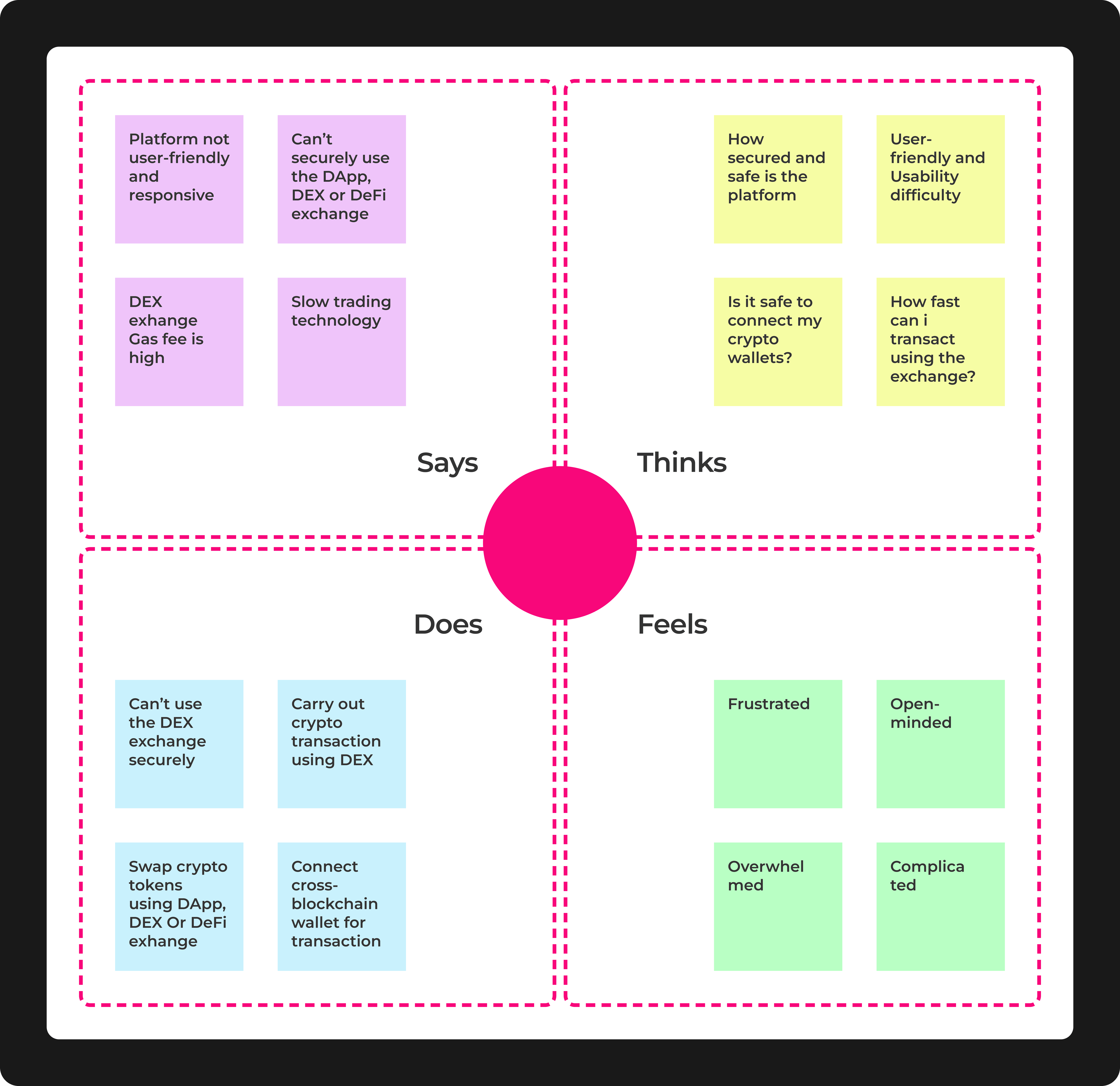
Empathy Map
After concluding the interviews, I mapped out the users' responses and thoughts to comprehend their emotions, behaviors, and environment in relation to the Polkaswap DEX platform.
Observation
Observation
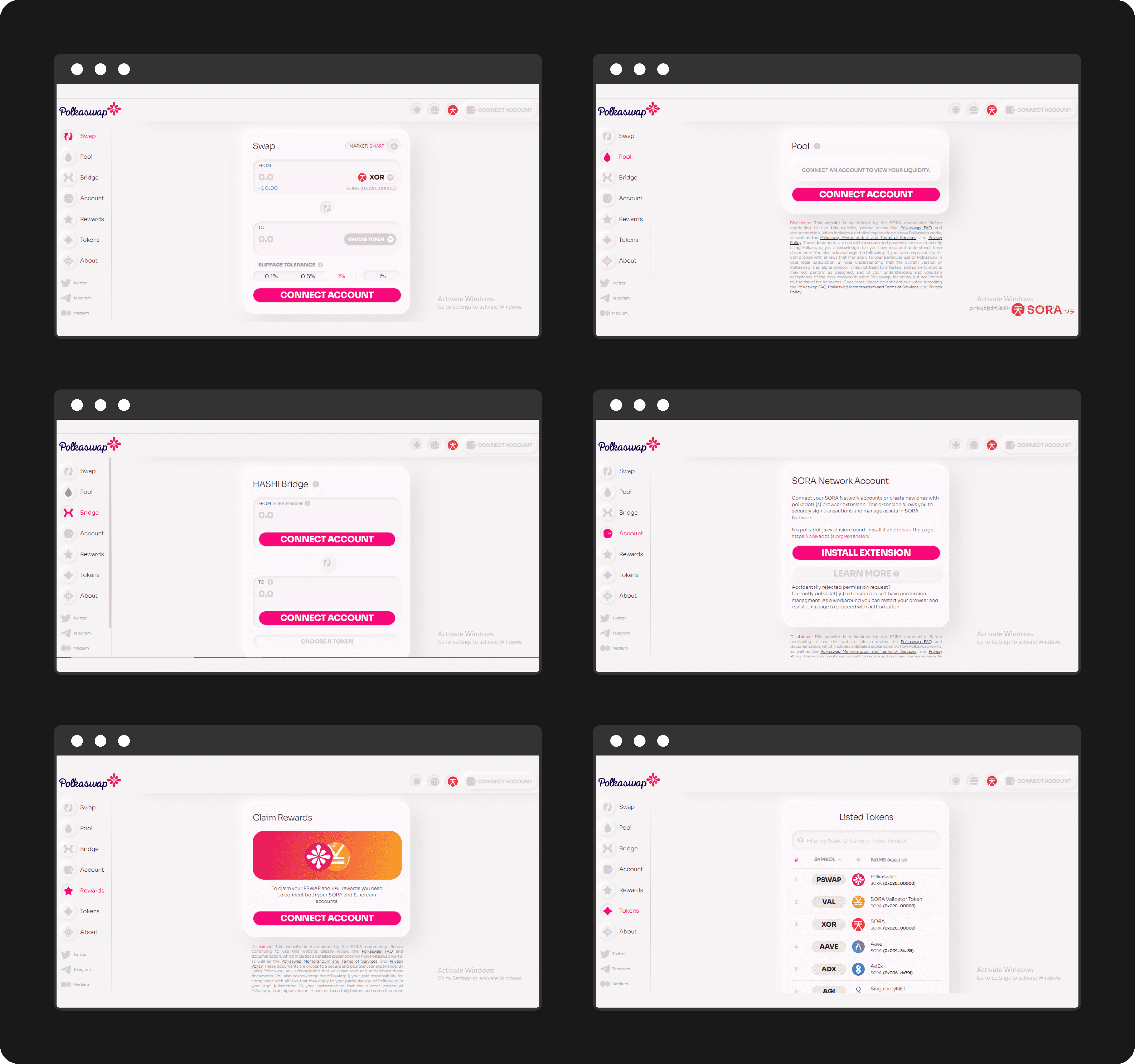
I conduct observations by actively engaging with the current Polkaswap web app platform to identify any constraints or challenges I encounter during navigation and interaction.
Upon exploring the web app, I've noted several points that could potentially pose problems for users on the Polkaswap platform.
The Problem
Identifying The Problem
The problems uncovered were gotten from my observation while navigating and interacting with the platform and most importantly user feedbacks from the user research and interviews conducted.
1. No accessible landing page for clear Information about the platform.
Focus:
Landing Page
Problem:
When visiting the current website https://polkaswap.io, users are immediately directed to the swap page of the web application, lacking clear information about the platform's purpose. This issue leaves users without guidance on how to use the platform or understanding why they should choose it over alternative competitors.
2. Unappealing user interfaces and experience of the platform.
Focus:
User Interfaces / Visual Appearance
Problem:
The current user interfaces require improvement, as they do not resonate well with users, and the overall user experience also falls short. It is essential to remember that products should be designed to meet users' needs and wants, rather than expecting users to adapt to the product.
3. Inaccessible price chart while swapping tokens or coins.
Focus:
Price Chart Feature
Problem:
When users are swapping tokens or coins on the platform's swap page, they currently lack access to the price chart, making the swapping process less seamless. The absence of this feature forces users to navigate to other platforms to check the current market price of the tokens. Integrating a price chart directly on the swap page would enhance the user experience and streamline the token swapping process.
4. No good dark mode feature to improve text readability for some users.
Focus:
Dark Mode Feature
Problem:
The platform currently lacks an effective dark mode feature, leading to user complaints. This deficiency hampers users' ability to read or navigate the platform satisfactorily. Implementing an improved dark mode functionality would address this concern and enhance the overall user experience.
5. Mobile web version not user-friendly and responsive.
Focus:
Mobile Responsiveness
Problem:
When users visit the current website, https://polkaswap.io, on their mobile browsers, they encounter a non-responsive and user-unfriendly mobile version. The poor user experience is evident, leading many users to prefer accessing the website via their desktops or laptops. Addressing the mobile responsiveness and enhancing the user interface for mobile users would significantly improve their experience and encourage broader accessibility.
User Flow
User Flow
I created a user flow to illustrate the sequential steps that users will follow while utilizing the Polkaswap web application/platform.

Wireframe
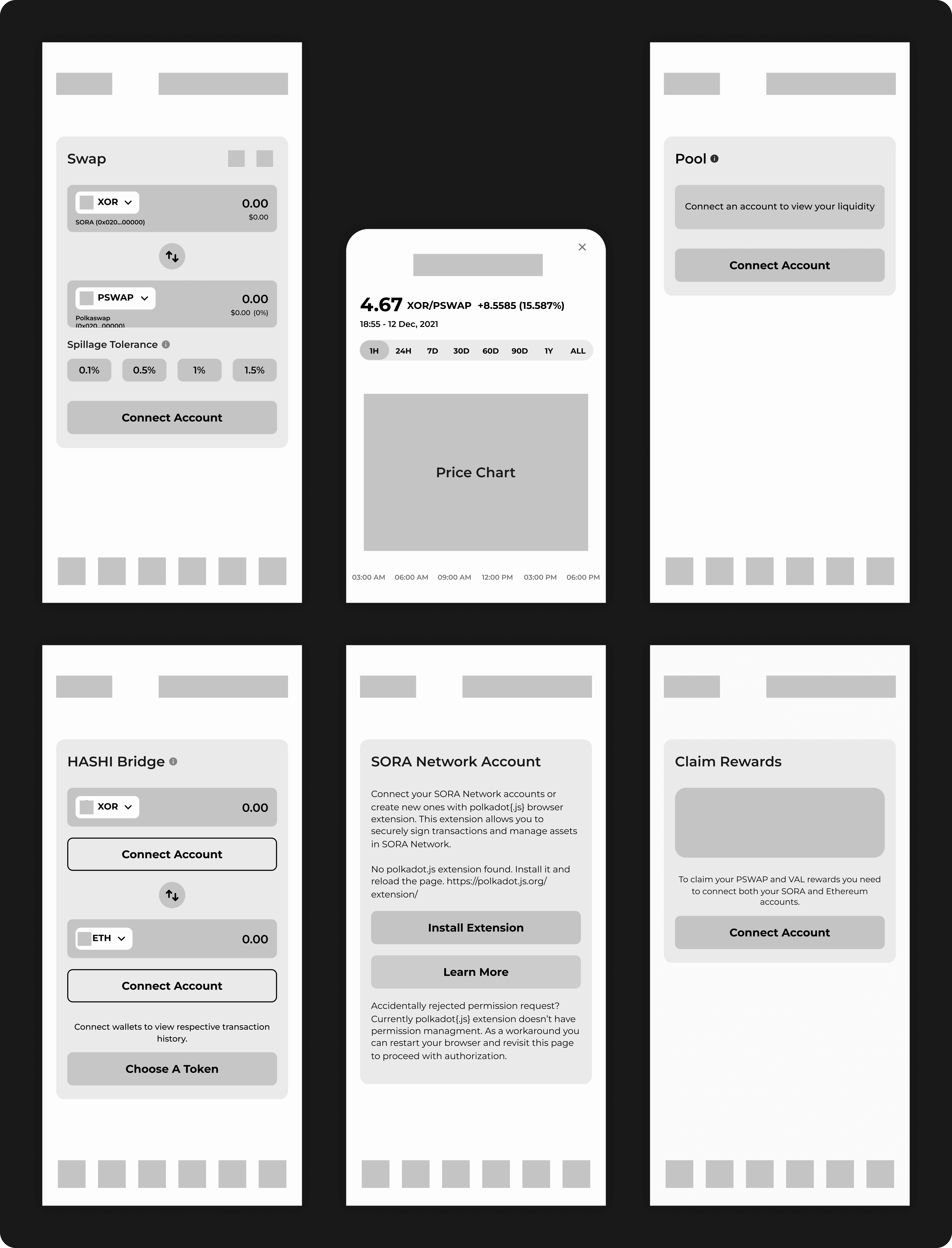
Low-Fidelity Wireframe
The visual design process commenced with the creation of low-fidelity wireframes in Figma. This step provided clearer directions for the redesign of the decentralized exchange platform.
Usabilty Testing
Iterations and Validations
After creating the wireframes, I opted to test the design solutions with users from the Polkaswap community to validate if they effectively address the issues they encounter while using the product.
I received feedback from a community member suggesting moving the graph placement from left to right, prioritizing 'swapping' as the main functionality. This feedback is very valid.
The Solution
Solution To The Problems
After refining through iterations, validating, and conducting usability testing, I reached a final solution addressing the observed issues during platform interaction. This was particularly informed by user feedback gathered in research and interviews.
1. No accessible landing page for clear Information about the platform.
Focus:
Landing Page
Solution:
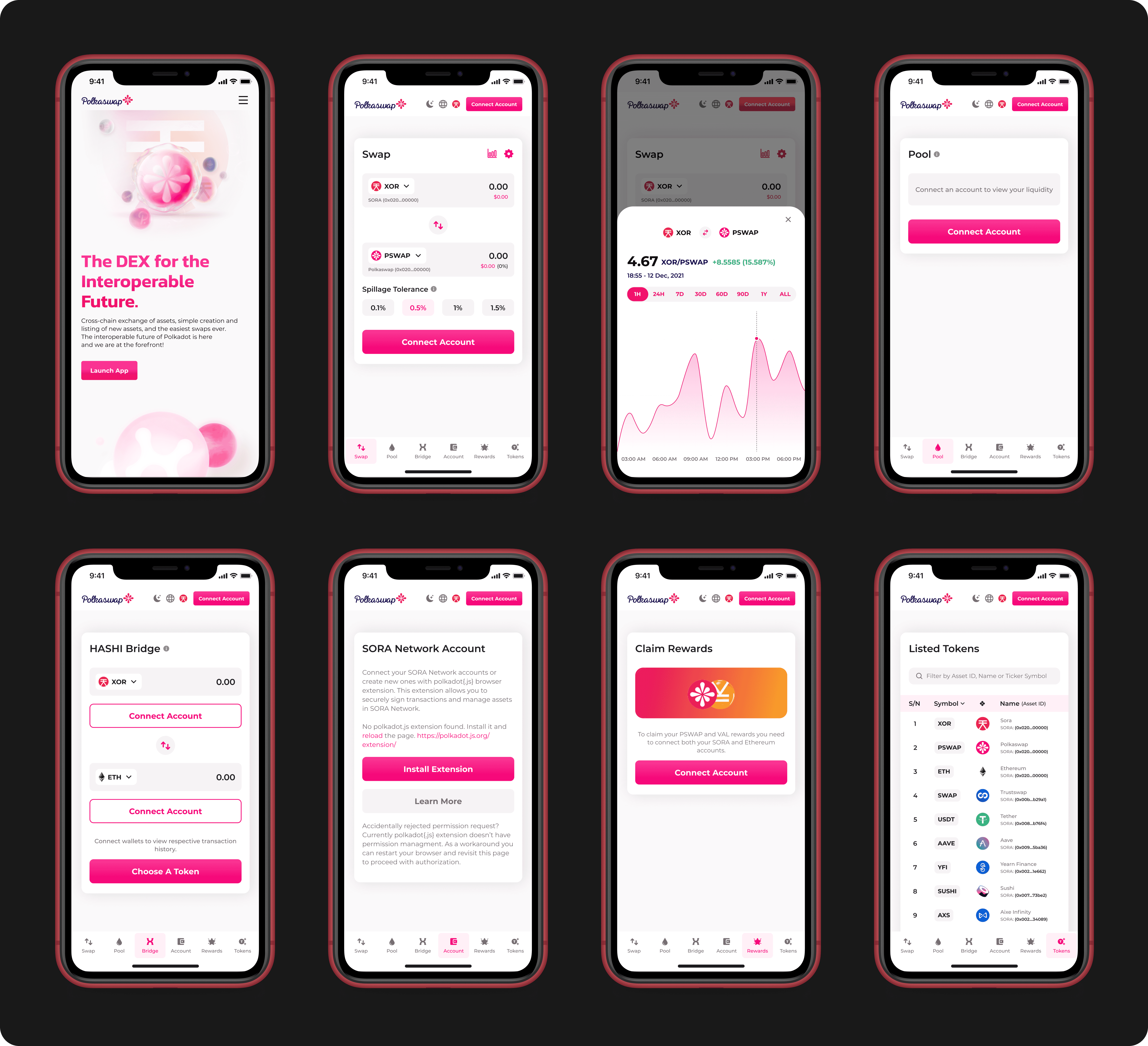
With the design below, I have successfully addressed the issue of users being unable to access the landing page. I have crafted a well-structured and clean landing page where users can easily obtain clear information about the platform's purpose. This improvement ensures that users now have better guidance on how to use the platform and understand the advantages of choosing Polkaswap decentralized exchange over other alternatives or competitors.
The Solution to Problem 1
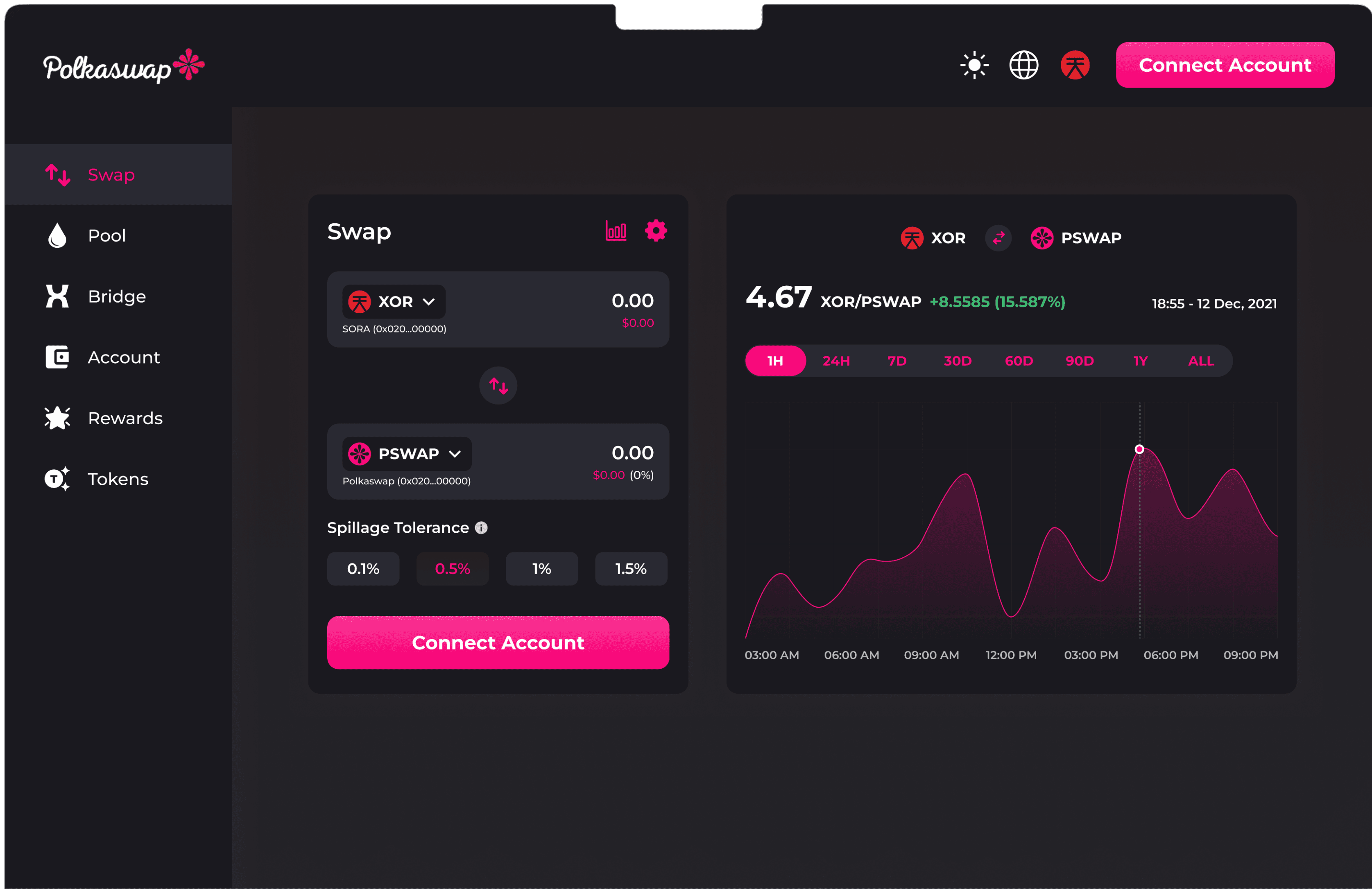
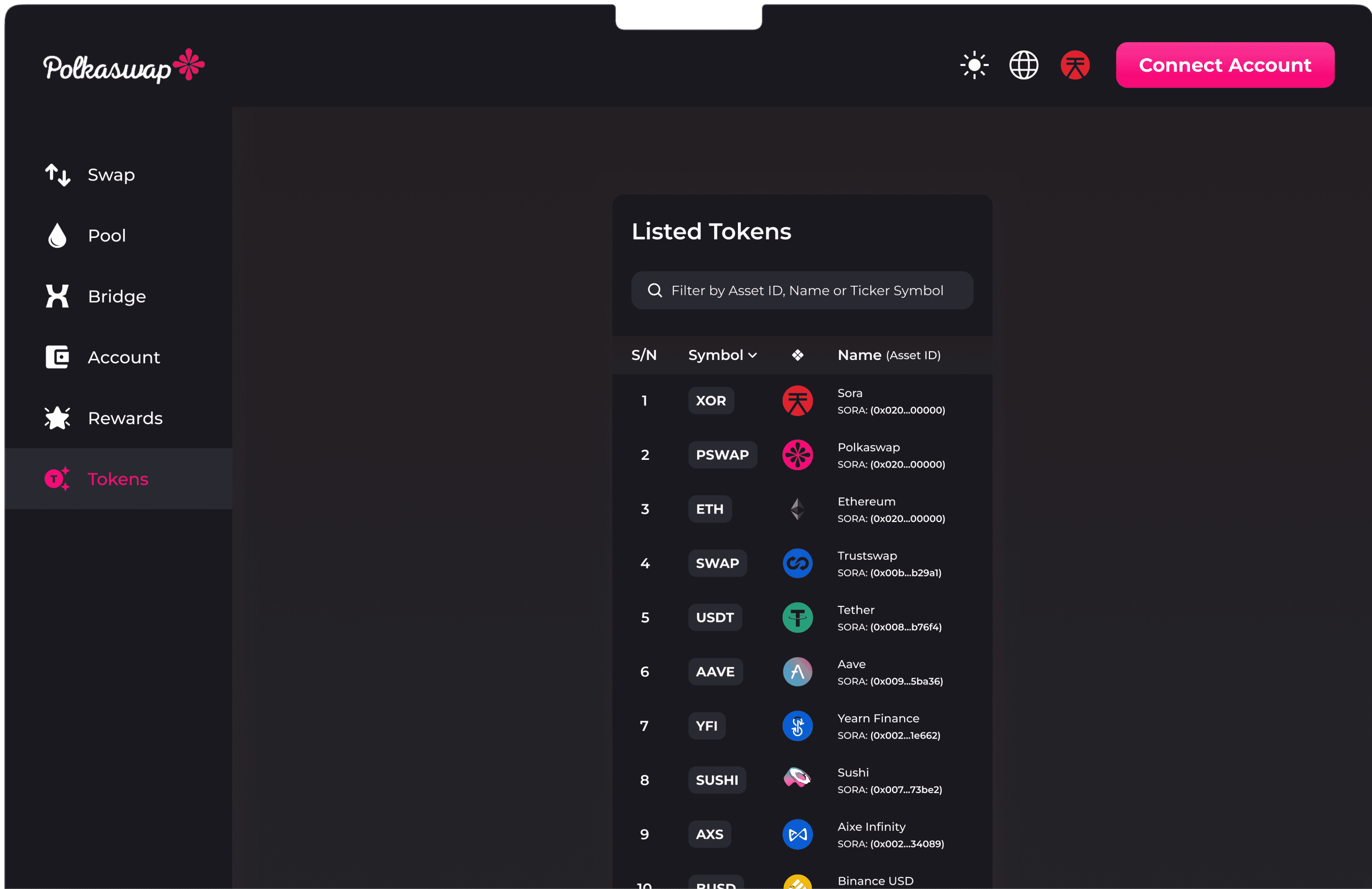
2. Unappealing user interfaces and experience of the platform.
Focus:
User Interfaces / Visual Appearance
Solution:
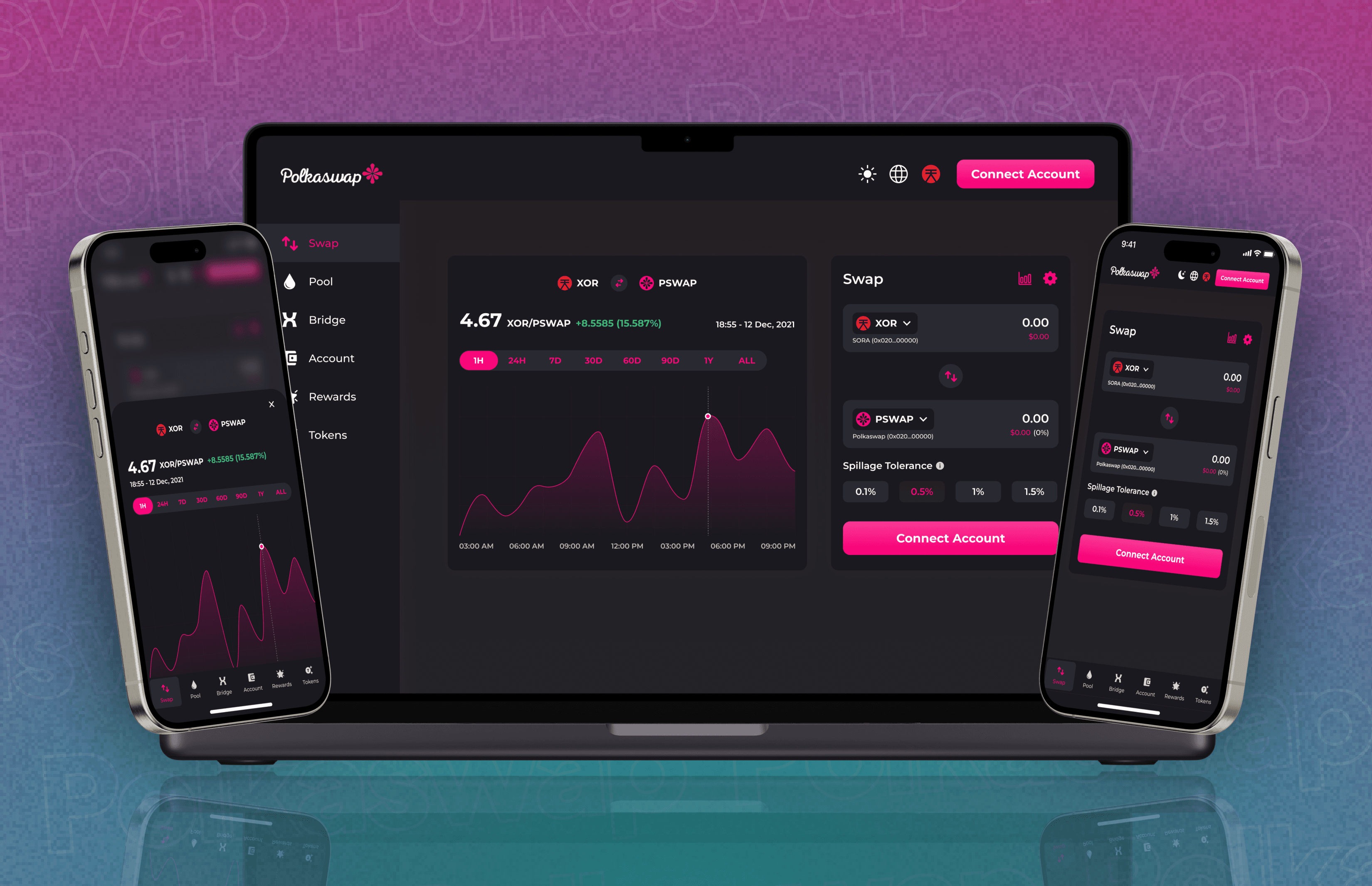
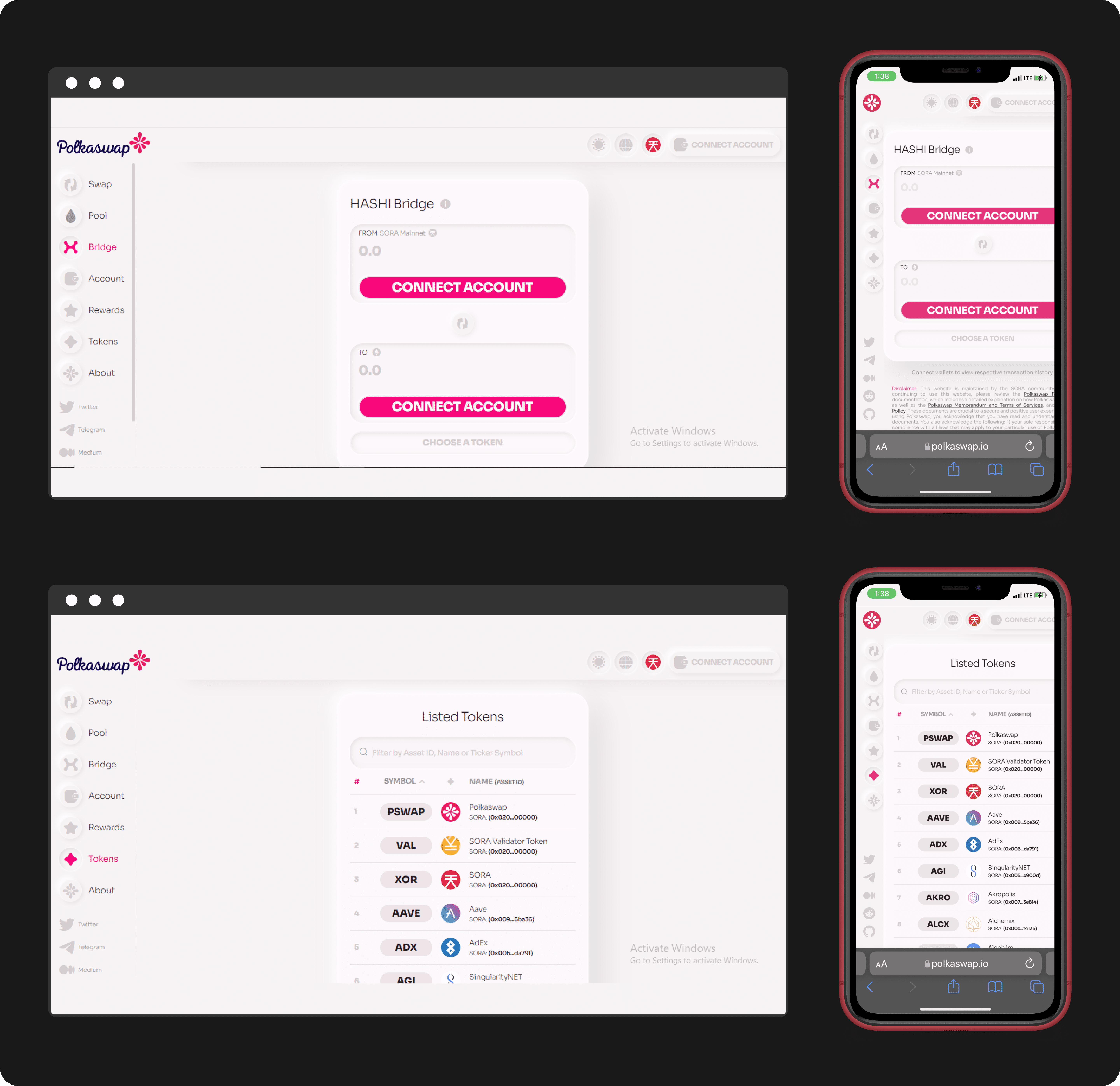
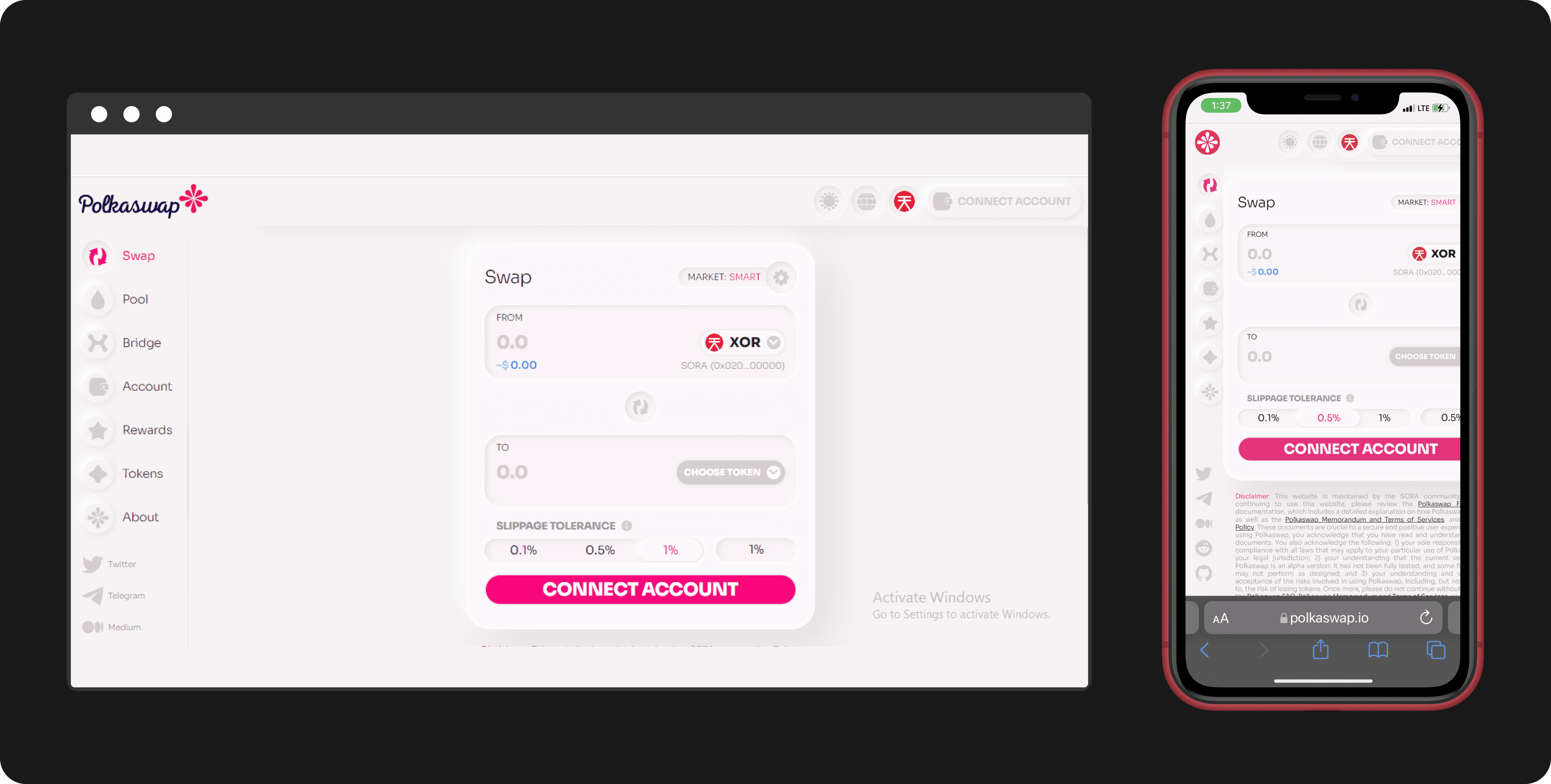
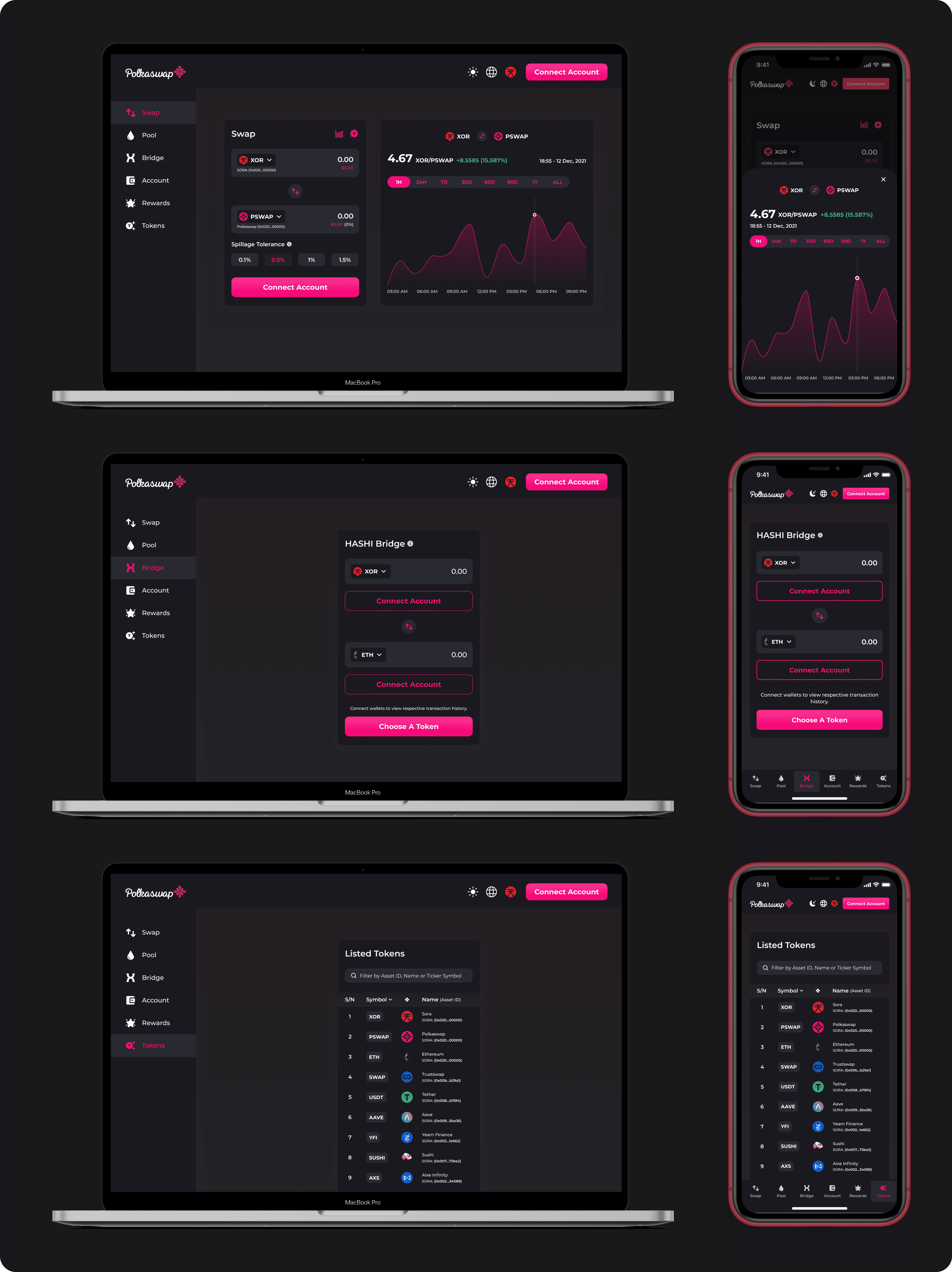
The current user interfaces underwent a redesign, incorporating visual improvements to align with users' needs and preferences. The user experience was enhanced with a focus on the fundamental principle that "usability is key and vital for exceptional experiences."
The Solution to Problem 2
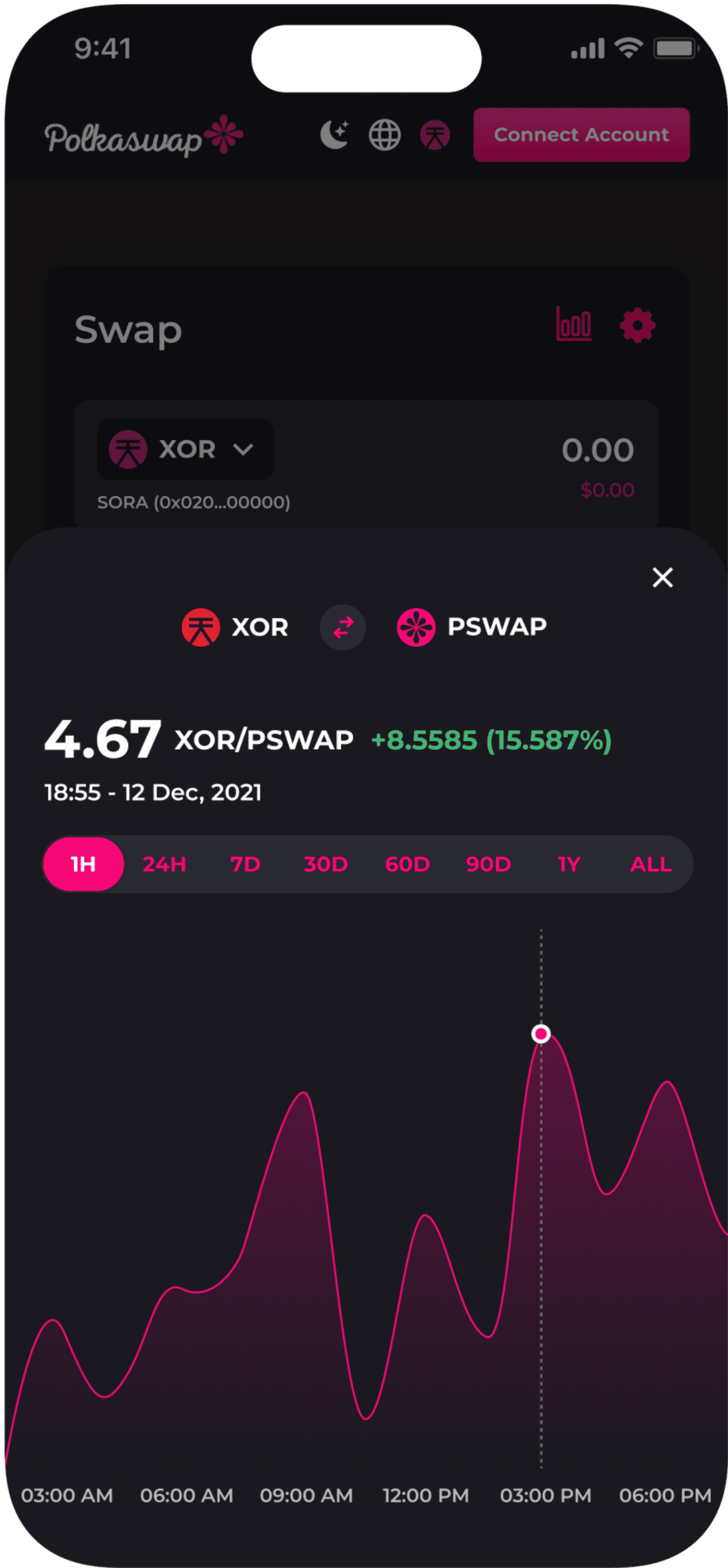
3. Inaccessible price chart while swapping tokens or coins.
Focus:
Price Chart Feature
Solution:
To address this issue, I implemented a solution by designing a price chart feature that allows users to access the market prices of tokens while swapping. This feature fulfills users' need to make informed decisions without the inconvenience of navigating to external platforms such as CoinMarketCap or CoinGecko to check the price chart.
The Solution to Problem 3
4. No good dark mode feature to improve text readability for some users.
Focus:
Dark Mode Feature
Solution:
I implemented the dark mode feature to enhance text readability for users. Dark modes and themes are widely recognized for their popularity and are often considered an accessibility solution. By increasing the contrast between content and the background, dark mode minimizes eye strain and enhances content readability. This approach carries substantial benefits for specific users, and the demand for high-contrast modes is significant. The introduction of dark mode aims to improve the overall user experience as users navigate the platform.
The Solution to Problem 4
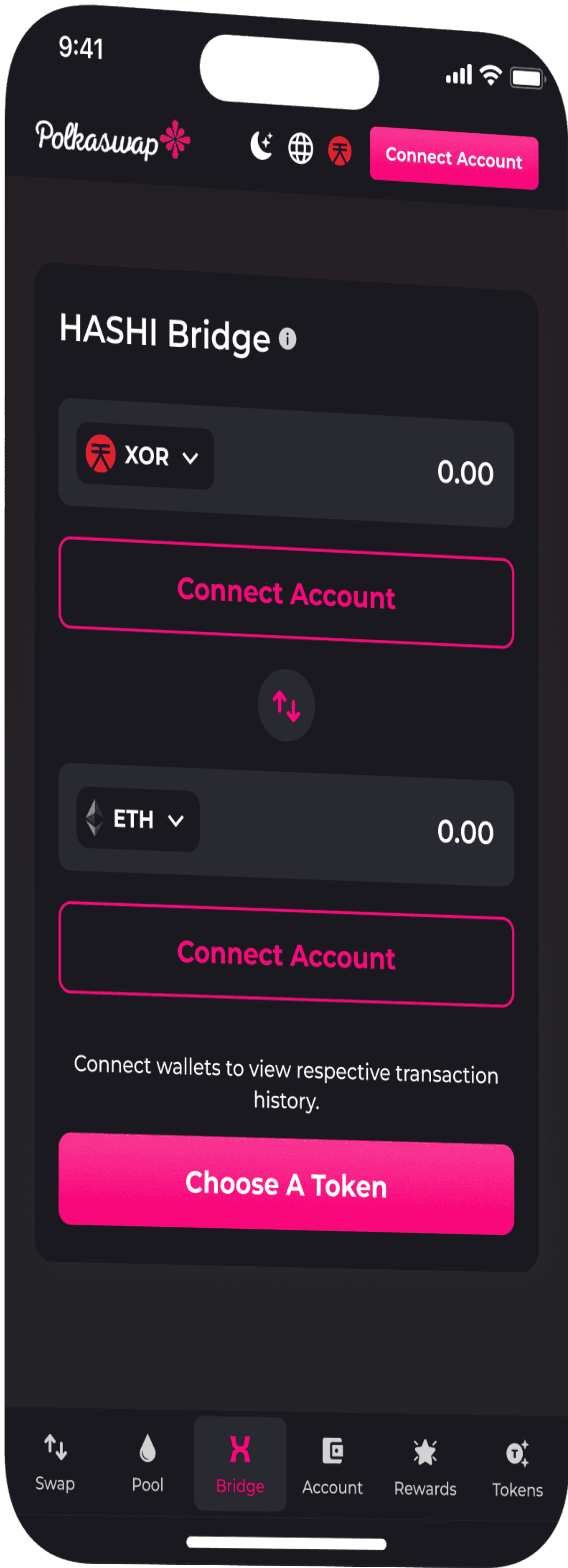
5. Mobile web version not user-friendly and responsive.
Focus:
Mobile Responsiveness
Solution:
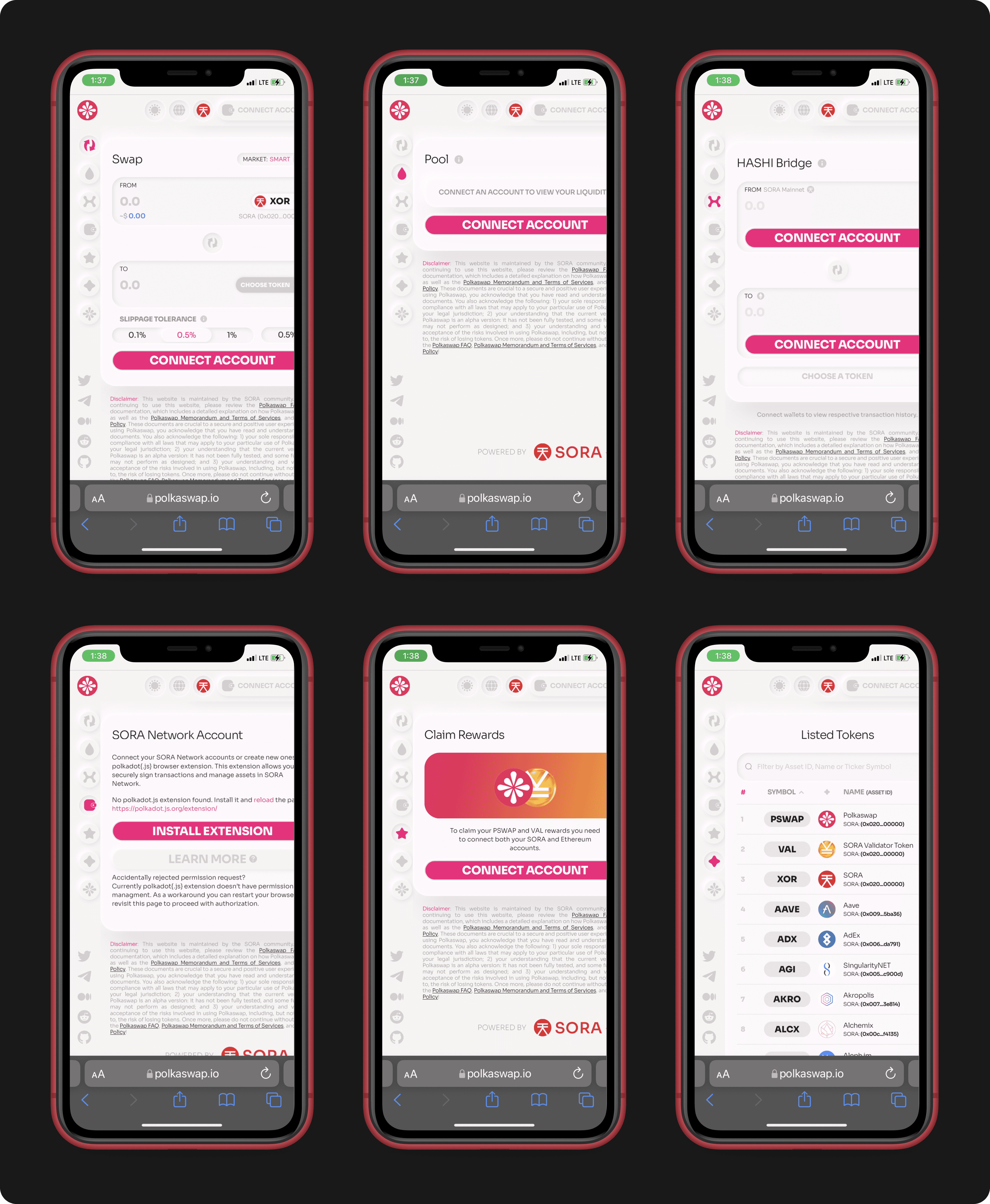
I addressed this challenge by creating mobile-friendly and responsive user interfaces. Given that a significant portion of users accesses the website/platform through mobile browsers on their devices, prioritizing responsiveness and mobile-friendliness is crucial. The new designs aim to provide a smooth and easy user experience as individuals engage in their blockchain and crypto activities on the platform.
The Solution to Problem 5
Feedback
Some positive feedback from the Polkaswap community
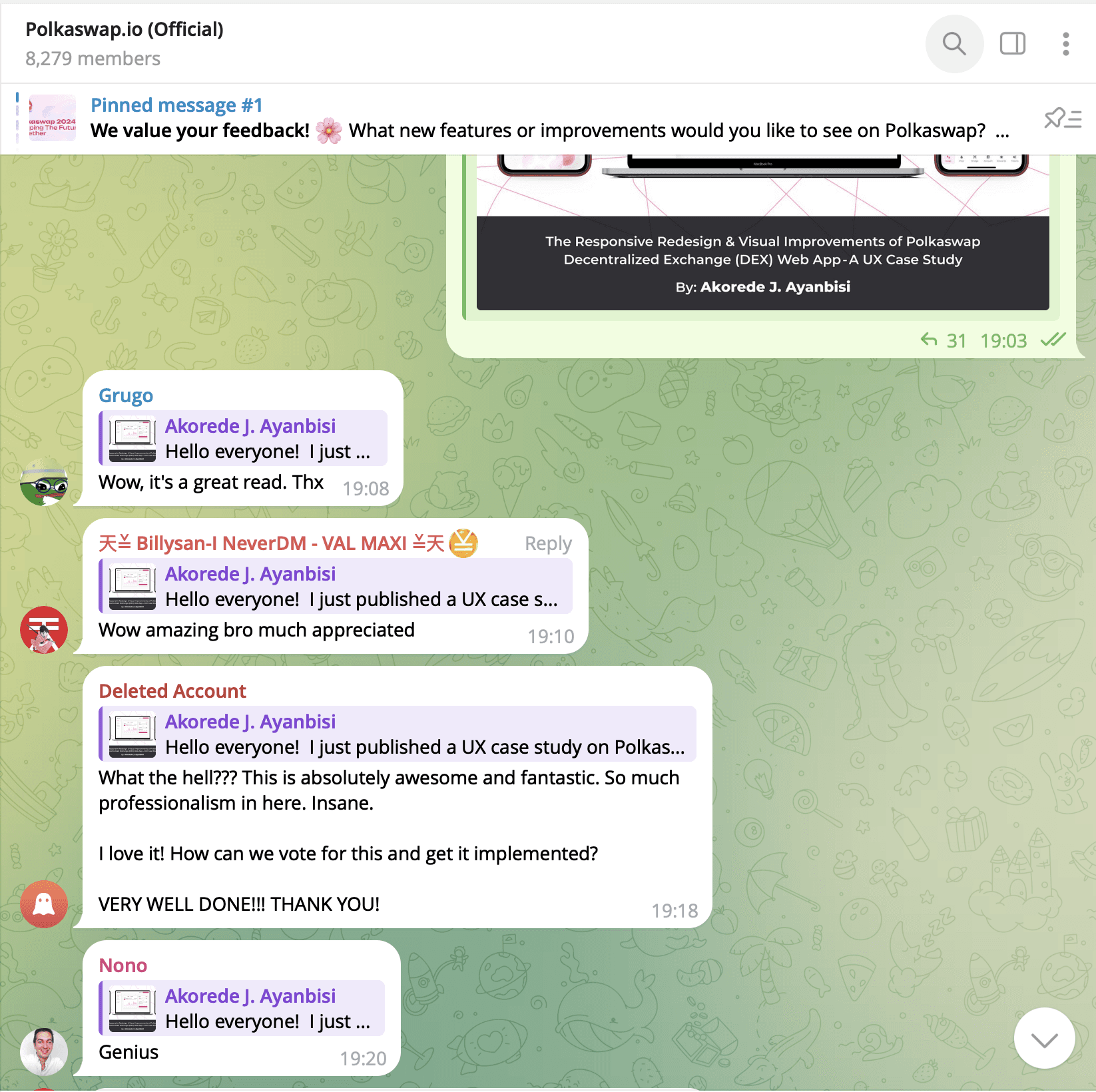
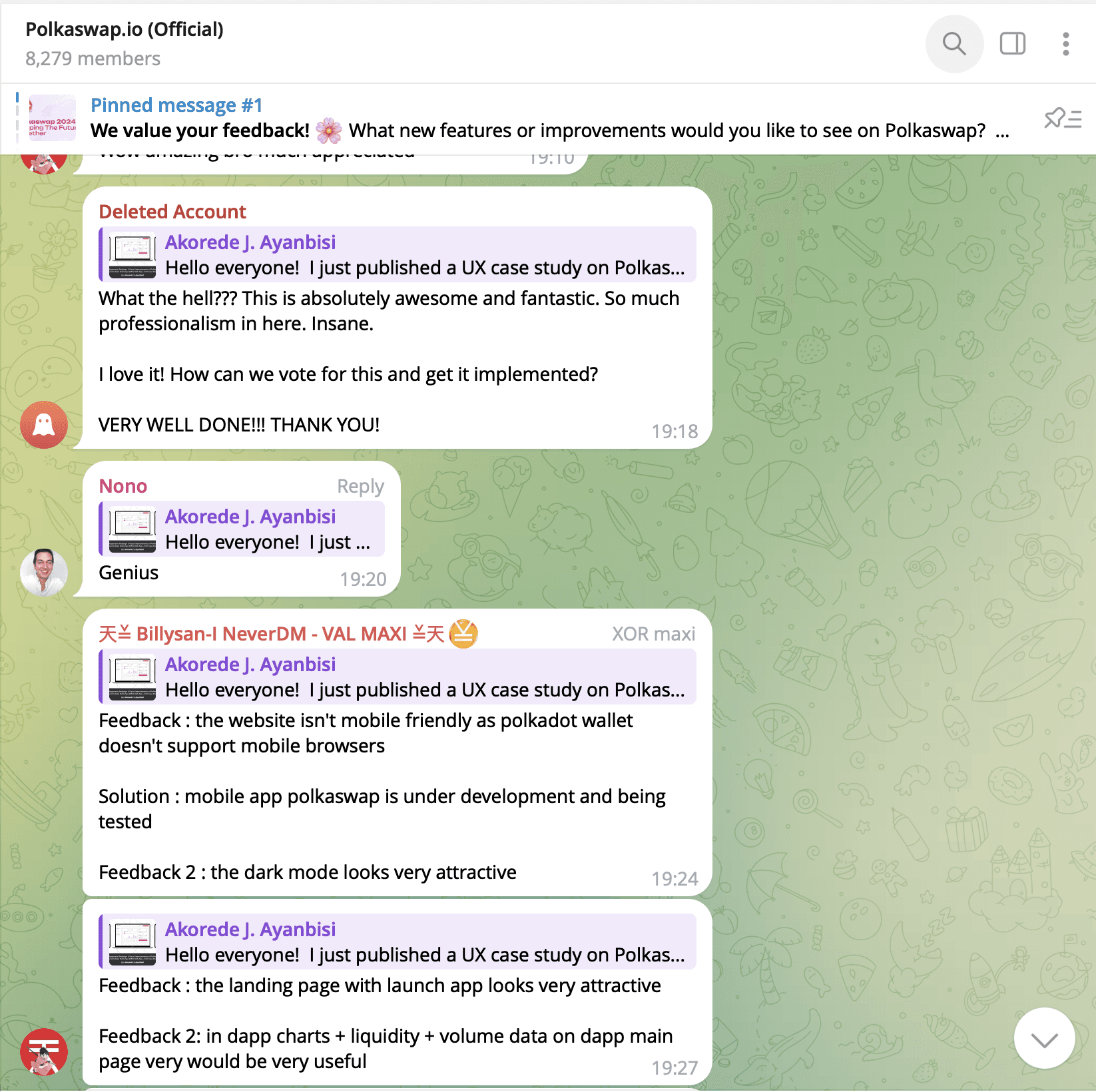
After designing the solution, I shared the case study with the Polkaswap community on Telegram, and I received a lot of positive feedback from community members advocating for the new UI to be implemented, as they believe it will enhance their experience while using the product.
UI Designs
UI Designs (High-Fidelity Wireframes)
Following the creation of low-fidelity wireframes, which provided direction on implementing the data and information obtained from my research, I proceeded to design the final UI with high-fidelity wireframes.
Prototype
Prototype
I created prototypes for the new Polkaswap web application design using Figma. I developed two prototype flows for both the mobile and web versions.
Please click the link below to test the prototype.
View Polkaswap Web App Redesign Prototype (Mobile Version)
“Disclaimer: Kindly preview the mobile version of the prototype using the Figma mobile app and please note that not all the icons in the prototypes are clickable.”
Conclusions
Conclusions and Key takeaways
Based on this process and redesign, it can be concluded that users can readily comprehend and engage with the new user interfaces.
Furthermore, the enhanced user experience offered by the mobile responsiveness of the web application will be significantly smoother and more user-friendly compared to the current version.
Thank you for reading this case study and for your time. 😊
Other Projects
Here are some other best projects you can check out.